Making prototypes
You must make prototypes of your service to explore, share and test different designs before you commit to building anything.
You can quickly make and test multiple prototypes and discard the ones that do not test well.
Making prototypes is important because it:
- improves the usability of your service
- helps you to make sure you’re building the right service for your users
- helps your whole team to get a shared understanding about the future of your service
- allows your team to explore design ideas much faster and at lower risk than using your production code
When to use prototypes
You must use prototypes in the alpha phase of your service to explore and test different approaches to the design of the service.
Continue to use prototypes in the beta and live stages of your service to explore potential new features or improvements.
Types of prototype

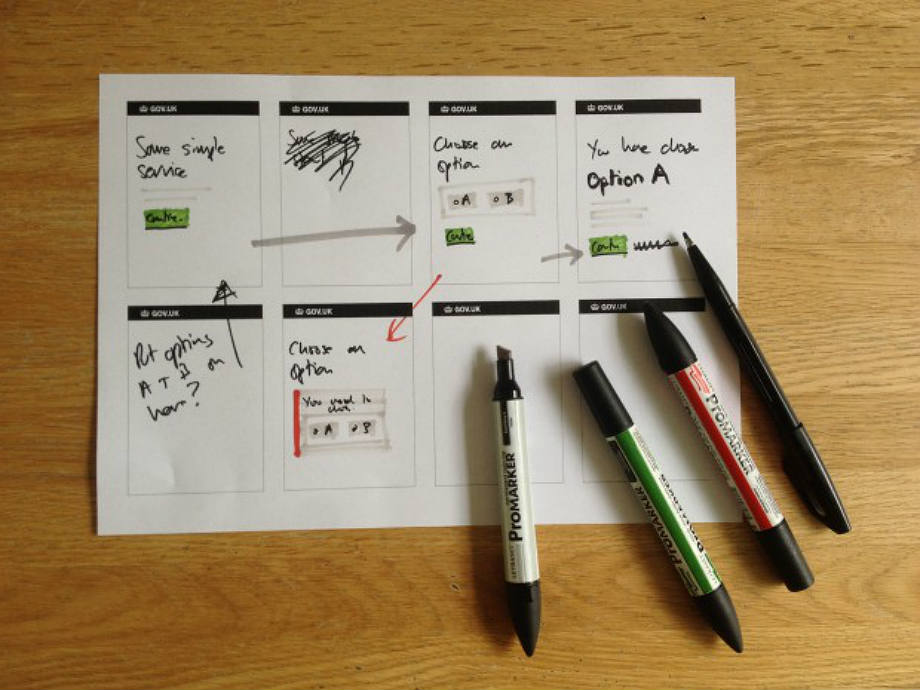
Prototypes can vary in style from a quick pen and paper sketch to a code prototype that works like a fully interactive website.
You should use the prototype that best meets your needs at the time.
Sketches are useful for exploring and discussing basic ideas with colleagues.
Code prototypes are better for user research because they’re more realistic.
Using code prototypes
Prototypes built in code can look and behave like the live GOV.UK site and are the best approach if you want to test realistic interactions that a user has with your service.
The advantages of prototypes built in code are that:
- they look and behave almost exactly like the real thing, on mobile as well as desktop - this means users you test with are less distracted
- you’re always aware of the constraints of designing for the web
- it’s easier for the whole team to have a shared understanding of design ideas
The code in a prototype does not need to meet the same standards as production code. For example, it does not need to be secure or to perform well with large volumes of traffic. When you do move into production you need to make sure any code you use is good quality so you may not be able to use the same code. Do not just copy prototype code into production.
The point is to test ideas as quickly as possible. If an idea tests well, you may want to work with a developer to make your code a bit clearer so that it’s easier for others to work with.
Using the GOV.UK Prototype Kit
The GOV.UK Prototype Kit lets you build realistic prototypes of your service that look and behave like GOV.UK.
It comes with detailed installation instructions and some example pages to get you started.
To use it you’ll need some basic knowledge of HTML, for example what tags and attributes are and how to copy and paste code.
Alternatively, you can work with developers on your team to create prototypes together.
Sharing code prototypes
Publishing on the web
You can share code prototypes by publishing them on the web.
The GOV.UK Prototype Kit includes instructions for publishing prototypes using different services.
When you’ve uploaded your prototype, you can easily share it with others. You must protect access to your prototype with a password so that members of the public do not find it and mistake it for a real service.
You must not use the GOV.UK Prototype Kit to make live services. It’s designed for prototyping and does not have the security or performance features needed for a live service.
Using code collaboration software
Multiple people can collaborate on the same prototype using software called Git. The GOV.UK Prototype Kit has guidance on how to set up Git for your prototypes.
Testing your prototypes
Read these user research guides to find out more about how to test your prototypes:
- How user research improves service design
- Start by learning user needs
- Plan user research for your service
- Plan a round of user research
Further reading
Read these blog posts to find out more about prototyping: